產品開發的分工是一件挑戰團隊合作技巧的事情,以網頁開發來說,由於網頁的特性,單純的網頁視覺設計師很少能夠直接掌握產品最終的外觀,往往是在繪 圖軟體裡面將視覺部分定稿,再由前端工程師根據設計來將產品的視覺部分實現出來。舉凡圖片的尺寸、位置,元件的效果、色彩的 RGB 值、文字的尺寸等等,都必須清楚的傳達才能夠完整的重現原本的設計。先前我們曾經介紹過一些方便網頁製作時的溝通技巧跟工具,有興趣的讀者可以參考【替網頁打造好用的藍圖】。
而在開發 APP 的時候,這些問題一樣存在。在大部分的時候,我們都使用像素來做繪製以及開發 App 的單位,這沒什麼問題,尤其是 iOS 系統目前的螢幕尺寸還算單純,使用像素作為溝通的單位基本上不會有什麼太大的誤會產生。需要的時候頂多是視覺設計師準備一台手持裝置,透過 xScope、Screenshots 之類的工具即時在手機上檢視設計稿,增加工作的效率。
但是文字的尺寸則會出現問題,實際上遇到的狀況就是設計師提供的字體尺寸不對,開發人員如果按照設計師的數值,則製作出來的文字會比設計稿來得變小:

有經驗的開發人員通常就直接把設計師給的數值直接乘以 2 使用,藉以得到原本設計的結果,但這其中當然是有些誤會在其中。在這裡我們發現設計師標示文字尺寸時是使用了 pt 這個單位,很容易讓人把它跟像素搞混在一起,但它們卻是完全不同的東西。
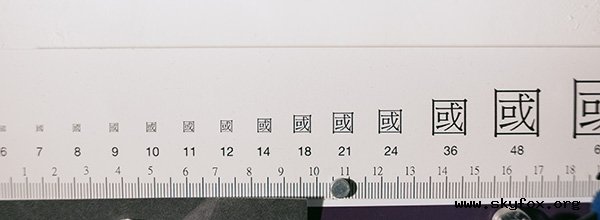
pt 是常見的標示文字尺寸的單位,在繪圖以及文書軟體等幾乎都是使用 pt 作為字體尺寸的單位,故一般稱呼「字級」時,通常即是指 pt,許多平面排版設計師都喜歡在手邊準備一張字級對照表,方便與客戶溝通時使用。

px 與 pt 的區別
px ( pixel、又稱為像素) 與 pt ( point、有時被稱為點) 是兩個看起來很像、卻完全不一樣的單位 (在某些場合他們是1:1的),在很多時候卻常常被搞混,或是製作過程根本沒有分清楚、導致結果沒有很精確。在繪圖軟體裡面可以看到基本單位設定裡面就有 這兩個選擇:

px ,即是 pixel、像素 。是螢幕上所顯示的最小單位,當製作的版面是供螢幕瀏覽時,使用 px 可以精確的控制畫面上顯示效果。但也因為每個螢幕解析度不同,像素的大小也不固定。在解析度高的螢幕上,一個像素可能會小到肉眼無法辨識的大小。

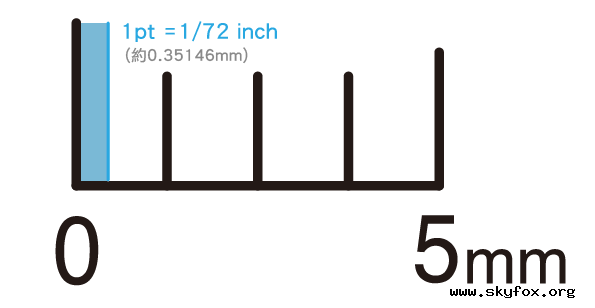
pt,即是 point,是一個標準的長度單位。定義上 1pt=1/72 英吋。因此它跟我們所熟悉的公分、公尺一樣,可以明確的指出1pt 的長度是多少。

也因此,像 word 這種以列印輸出為需求的軟體,字體大小使用 pt 就顯得相當方便實用,只要軟體設定是對的,使用多少 pt 的字級,透過列印後永遠都會得到一樣大小的字體。
但是在螢幕顯示的時候,則需要透過一定的轉換公式,但這邊會遇到的另外一個問題就是各家作業系統的 dpi 並不一致。Windows 系統一般都是設定 96dpi,Mac 的OSX系統則大多是 72dpi。由於 pt 在定義上是 1/72 英吋的關係,因此在 72dpi 的系統上時 1pt= 1px,這沒什麼問題,但在 96dpi 時則明顯不適用,像素密度明顯變細了,所以需要一個轉換的公式,在這邊,1px = 0.75pt。( 72 / 96 = 0.75 )
也因為這樣,在許多時候都建議螢幕顯示用的設計可以選擇 px 作為字體的單位,例如網頁的css 樣式表就有 pt、px 以及百分比的 em 等方式來定義字體大小可供設計師選擇。
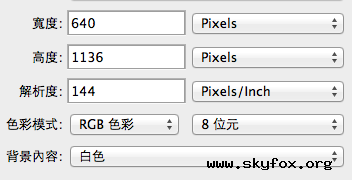
開發 iOS app 的時候,雖然沒有這麼多樣的單位可選,但設計師只需要簡單的利用一些小技巧即可讓文字尺寸與最後的結果相符:由於 Photoshop 使用 1 inch = 72 pt 的標準,因此當文件檔案的解析度設定為 72 的時候(這是預設值),1 pt = 1 px ,而設定為 144 的時候 1 pt = 2 px 。
所以,在以 Retina APP 為主流的現在,開新文件時請記得將檔案的解析度設定為 144,如此就能保證你的 pt 數值是開發人員需要的數值了。

pt 與 px 理解起來其實不難,在應用的時候其實也相當單純,在大部分的情況下適用的一個理論是:當設計的目的是用於供螢幕瀏覽, 則趨向於使用 px 以方便掌握細節;而如果是為了做輸出列印的需求, 使用 pt 則是較好的選擇。
转载请注明:天狐博客 » 他真的不是我兄弟:像素跟点大不同
