360度平面旋转效果
360旋转效果,其实很简单,就是通过手势,使一imageview不停的换不同角度的图就行了.至于一张图对应多少度,多少度对应多少张图.可以适当的调节
关键代码
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 |
- (void)touchesMoved:(NSSet *)touches withEvent:(UIEvent *)event { if ([event.allTouches count] == 1) { UITouch *touch = [touches anyObject]; CGPoint lastPoint = [touch previousLocationInView:self]; CGPoint nowPoint = [touch locationInView:self]; CGFloat xOffset = nowPoint.x - lastPoint.x; CGFloat yOffset = nowPoint.y - lastPoint.y; CGPoint offset = CGPointMake(xOffset, yOffset); NSTimeInterval newitme = event.timestamp - _previousTouchTimestamp; if (newitme > 0.03) { if (offset.x < 0) { if (self.currentIndex < [_imagePaths count]-1?:0) { self.currentIndex++; } else { self.currentIndex = 0; } } else { if (self.currentIndex != 0) { self.currentIndex--; } else { self.currentIndex = [_imagePaths count]-1?:0; } } if (_didChangeBlock) { _didChangeBlock(self.currentIndex,(360.0/self.count)*self.currentIndex); } _previousTouchTimestamp = event.timestamp; } } } - (void)setCurrentIndex:(NSInteger)currentIndex { if (!_imagePaths || [_imagePaths count]<=0) { return; } _currentIndex = MIN(MAX(0, currentIndex), self.count - 1) ; NSString *path = [_imagePaths objectAtIndex:_currentIndex]; UIImage *image = [UIImage imageWithContentsOfFile:path]; [_imageView setImage:image]; } |
720度全景效果
一张鱼眼图或者六方图,展现出来的全景影像效果图
PanoramaGL (支持一张鱼眼图或六方图)
PanoramaGL是世界上第一个开源的实现360度全景图像的iOS、Android类库。基于OpenGL 支持球,立方体,圆柱。有重力加速等。
很老的一个库了,但是效果做的非常棒,缺点就是非常耗内存,并且作者早已经不在维护了,bug非常多
https://code.google.com/p/panoramagl
本人在生产环境用了很久这个库,所以自己也fork了一个版本,修改了若干bug,满足基本使用
https://github.com/shaojiankui/PanoramaGL
JAPanoView (推荐,只支持六方图)
JAPanoView是一个UIView子类,从立方全景图像创建显示360 - 180度全景,交互式平移和缩放。可以添加任何UIView JAPanoView热点。类库非常棒,完全基于iOS类库实现,没有借助OpenGL
https://bitbucket.org/javieralonso/japanoview/
显然这个库也很久更新了,Bug也有些,偌大互联网也有人fork了下,修复了bug,
Panorama (支持一张鱼眼图)
同样是基于OpenGL的
https://github.com/robbykraft/Panorama
threejs.org (支持一张鱼眼图或六方图)
Three.js 是一款运行在浏览器中的 3D 引擎,你可以用它创建各种三维场景,包括了摄影机、光影、材质等各种对象。你可以在它的主页上看到许多精彩的演示。不过,这款引擎目前还处在比较不成熟的开发阶段,其不够丰富的 API 以及匮乏的文档增加了初学者的学习难度(尤其是文档的匮乏)。但是显示在iOS Webview略显鸡肋。最后放弃之
three.js的代码托管在github上面
https://github.com/mrdoob/three.js
类库非常强大。全景展示仅仅是一个小功能
http://threejs.org/examples/webgl_panorama_equirectangular.html
OpenGL自己动手实现 (支持一张鱼眼图或六方图)
GLKit.framework 与OpenGLES
使用 GLKTextureLoader的cubeMapWithContentsOfFiles,textureWithContentsOfFile,textureWithCGImage 我们很容易渲染出来一个球体效果,难点就在于根据手势的拖动与缩放改变球体
关键代码
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
- (void)setupGL { self.context = [[EAGLContext alloc] initWithAPI:kEAGLRenderingAPIOpenGLES3]; GLKView *view = (GLKView*)self.view; view.context = self.context; view.drawableDepthFormat = GLKViewDrawableDepthFormat24; [EAGLContext setCurrentContext:self.context]; self.skyboxEffect = GLKSkyboxEffect.new; glEnable(GL_DEPTH_TEST); NSArray *cubeMapFileNames = [NSArray arrayWithObjects: [[NSBundle mainBundle] pathForResource:@"right" ofType:@"png"], [[NSBundle mainBundle] pathForResource:@"left" ofType:@"png"], [[NSBundle mainBundle] pathForResource:@"up" ofType:@"png"], [[NSBundle mainBundle] pathForResource:@"down" ofType:@"png"], [[NSBundle mainBundle] pathForResource:@"front" ofType:@"png"], [[NSBundle mainBundle] pathForResource:@"back" ofType:@"png"], nil]; NSError *error; NSDictionary *options = [NSDictionary dictionaryWithObject:[NSNumber numberWithBool:NO] forKey:GLKTextureLoaderOriginBottomLeft]; self.cubemap = [GLKTextureLoader cubeMapWithContentsOfFiles:cubeMapFileNames options:options error:&error]; self.skyboxEffect.textureCubeMap.name = self.cubemap.name; glBindVertexArrayOES(0); _rotMatrix = GLKMatrix4Identity; } |
https://github.com/shaojiankui/Panorama-OpenGL
SceneKit自己动手实现
关键代码
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
NSString *imagePath = [[NSBundle mainBundle] pathForResource:@"park_2048" ofType:@"jpg"]; UIImage *image = [UIImage imageWithContentsOfFile:imagePath]; // Set the scene self.sceneView.scene = [[SCNScene alloc]init]; self.sceneView.showsStatistics = YES; self.sceneView.allowsCameraControl = YES; //Create node, containing a sphere, using the panoramic image as a texture SCNSphere *sphere = [SCNSphere sphereWithRadius:20.0]; sphere.firstMaterial.doubleSided = YES; sphere.firstMaterial.diffuse.contents = image; SCNNode *sphereNode = [SCNNode nodeWithGeometry:sphere]; sphereNode.position = SCNVector3Make(0,0,0); [self.sceneView.scene.rootNode addChildNode:sphereNode]; // Camera, ... _cameraNode = [[SCNNode alloc]init]; _cameraNode.camera = [[SCNCamera alloc]init]; _cameraNode.position = SCNVector3Make(0, 0, 0); [self.sceneView.scene.rootNode addChildNode:_cameraNode]; _motionManager = [[CMMotionManager alloc]init]; if (_motionManager.isDeviceMotionAvailable) { _motionManager.deviceMotionUpdateInterval = 1.0 / 60.0; [_motionManager startDeviceMotionUpdatesToQueue:[NSOperationQueue mainQueue] withHandler:^(CMDeviceMotion * _Nullable motion, NSError * _Nullable error) { CMAttitude *attitude = motion.attitude; _cameraNode.eulerAngles = SCNVector3Make(attitude.roll - M_PI/2.0, attitude.yaw, attitude.pitch); }]; } |
https://github.com/shaojiankui/Panorama-SceneKit
工具
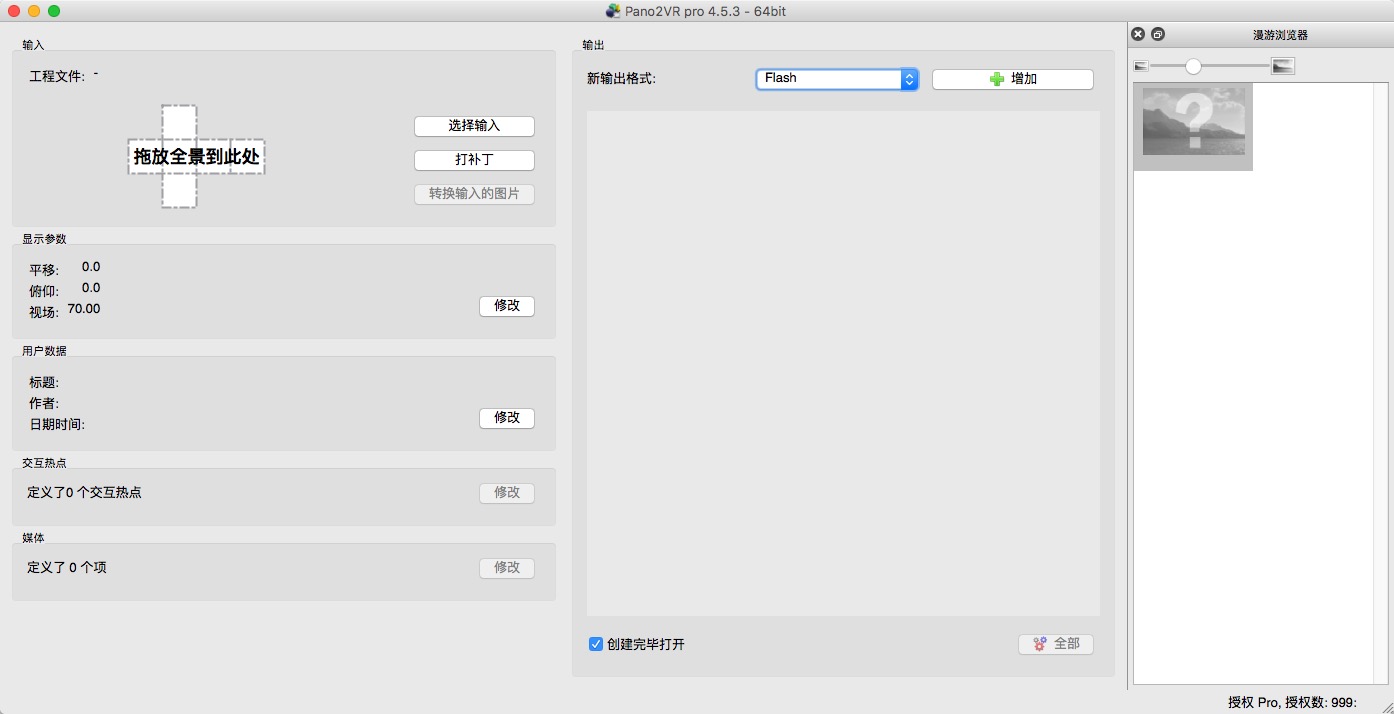
Pano2vr 全景图像转化与制作软件,可以进行一张鱼眼图与六方图的转换,还可以直接使用鱼眼图生成h5代码,增加定位交互热点等等
windows mac版本都有。最新版本的Pano2vr非常强大,但是我用的4.5版本的, 足够用了.
转载请注明:天狐博客 » iOS开发之360°/720°全景展示