特征变量(Trait Variations)
Trait Variations,特征变量。
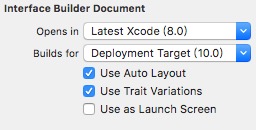
在Xcode8中删除了size class选项,取而代之的是Use Trait Variations选项。用来声明APP在不同设备上的不同特征。这带给我的将是一种新的适配方式。
特征(Trait)
特征(Trait),特征是描述当前设备配置的一部分。特征包括APP可用的屏幕区域,显示的分辨率、色域,亮色或暗色的外观。您可以创建你的用户界面元素的不同组合的特征变量。
|
特征 Trait |
描述 Description |
||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| Horizontal size class | 你的iOS APP可用的总宽度 | ||||||||||
| Vertical size class | 你的APP可用的总高度 | ||||||||||
| Color gamut | iOS设备的使用等色彩空间 | ||||||||||
| Display scale | 屏幕的像素密度 | ||||||||||
| Apple Watch size | Apple Watch的尺寸 | ||||||||||
| Interface style | 亮色或暗色风格的tvOS用户界面 | ||||||||||
使用不同的设备配置视图的用户界面
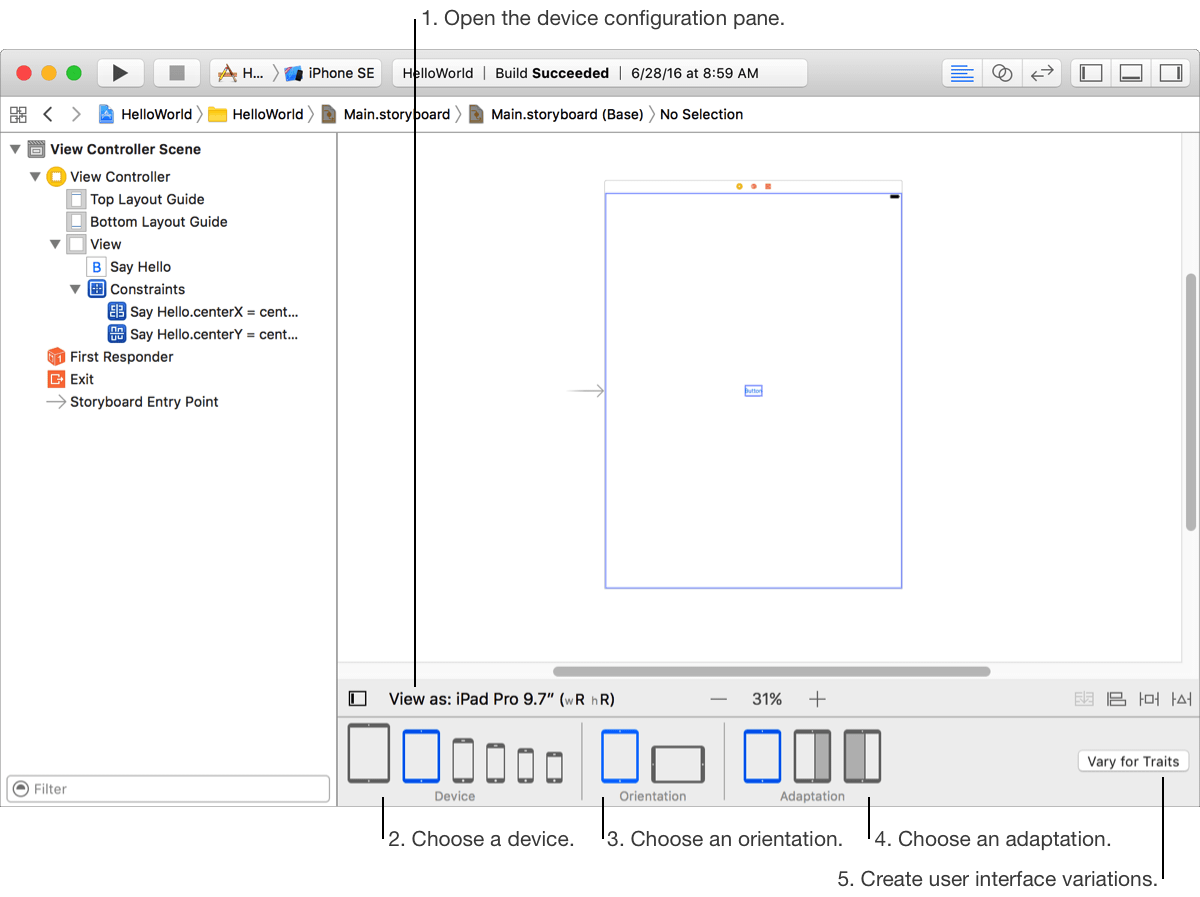
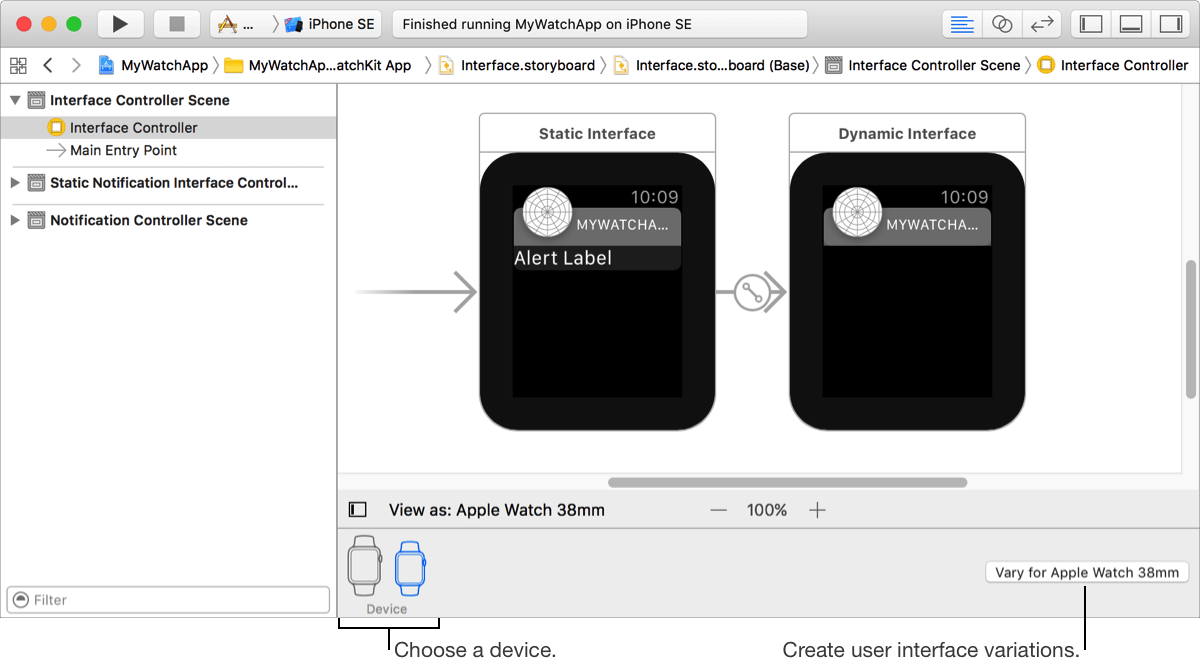
在 Interface Builder(界面构建器),使用设备配置面板观看使用不同的设备配置后的布局。例如,一个iOS APP的布局可以在iPhone和iPad和使用横向或纵向方向存在不同。tvOS APP的用户界面在使用亮色或暗色界面风格(interface style)下存在不同。你第一次打开用户界面文件,选择你期望大多数用户使用你的应用程序的设备,然后创建用户界面在其他设备上需要的变量(Variations)。
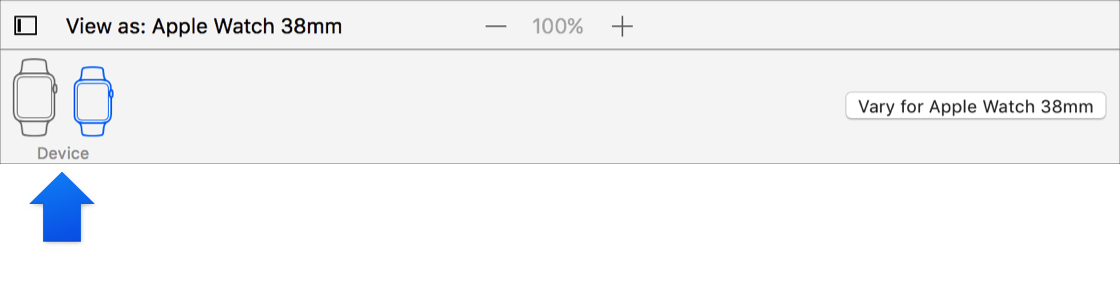
1.打开设备配置面板,单击在画布下边布局条上的“View as”按钮。
打开设备配置面板,单击在画布下边布局条上的“View as”按钮。
2.选择设备
在设备区域,选择一个设备。你选择的设备系列会出现在布局条中的"View as" 按钮上。对于iOS APP, 选择一个iOS设备系列, 对于watchOS APP, 选择一个Apple Watch尺寸
看到某个具体的机型,选择设备,很容易被误导以为特征变量会针对具体机型生效,其实并不是针对具体哪一个设备,而是相同sizeclass的一类设备,所以添加特征变量是影响一类设备。
哎..其实被误导后,还是很激动的,如果苹果真要可以针对不同机型设置不同特征变量。那将会非常有利于屏幕适配。
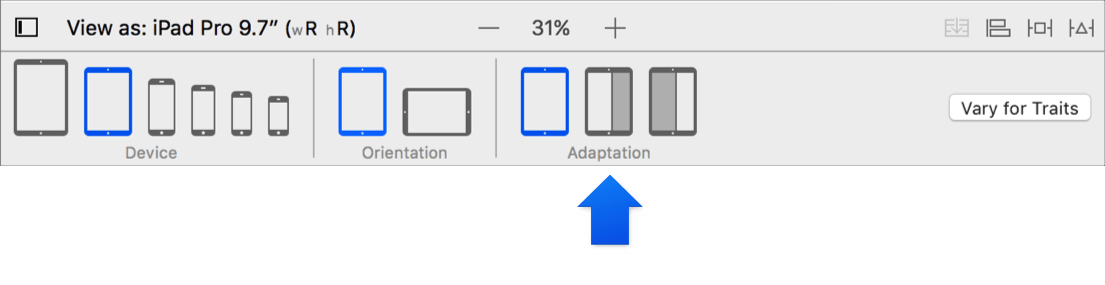
 3.选择方向
3.选择方向
在Adaptation适应区域,选择一个适应,对于你的应用可用的屏幕空间数量的Variation变量,例如,为iPad设备选择 Split View视图。
 4.选择界面风格
4.选择界面风格
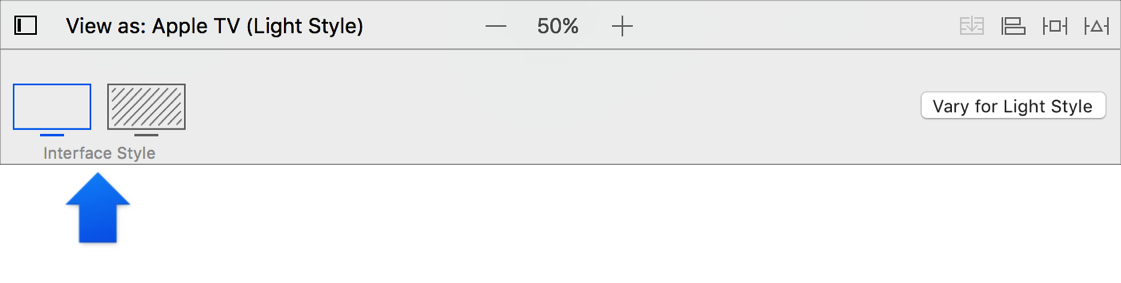
在 Interface Style界面风格区域,选择一个影响视觉的界面样式,例如,亮色或暗色的tvOS界面风格。
为不同的设备配置创建用户界面的变量
在Interface Builder界面构建器,您可以为不同的设备配置使用设备配置面板添加、删除和编辑用户界面的变量。在你创建一个变量之前,选择一个你想要变化的设备配置。
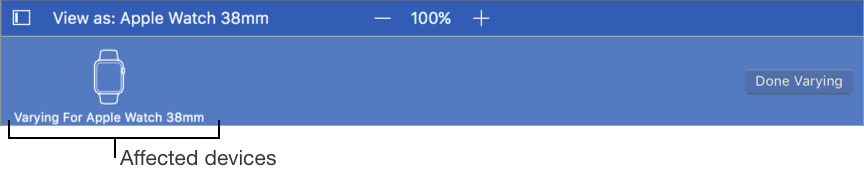
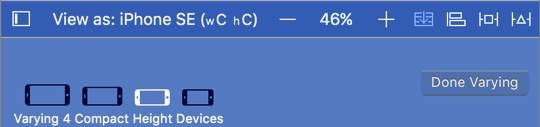
 1.在设备配置面板中,单击“Vary for”按钮。设备配置面板中显示了此配置的所有受影响的设备。
1.在设备配置面板中,单击“Vary for”按钮。设备配置面板中显示了此配置的所有受影响的设备。
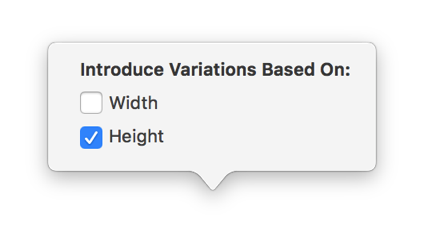
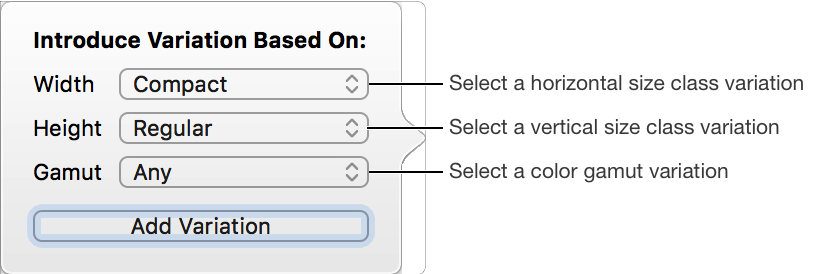
2.对于iOS APP,在弹出窗口中,选择 Size Class(宽度、高度,或两者)
Size Class特征定义一个抽象的或真正的iOS设备上的屏幕尺寸。在选择特征后,点击界面构建器任何位置关闭弹出窗口。
设备配置的窗格显示受影响的设备。
3.修改在Interface Builder中的设备配置
在变量模式,任何更改会生效在画布上,创建一个当前设备的配置变量或更新现有的变量。
4.点击“Done Varying”按钮
Interface Builder界面构建器在画布上停止添加变量给不同视图的属性和约束。
使用检查器编辑基于特征的属性变量值
您可以为不同的设备特征使用Attributes inspector属性检查器和Size inspector尺寸检查器自定义对象的属性值。因此,创建用户界面的变量类似于使用设备配置面板。
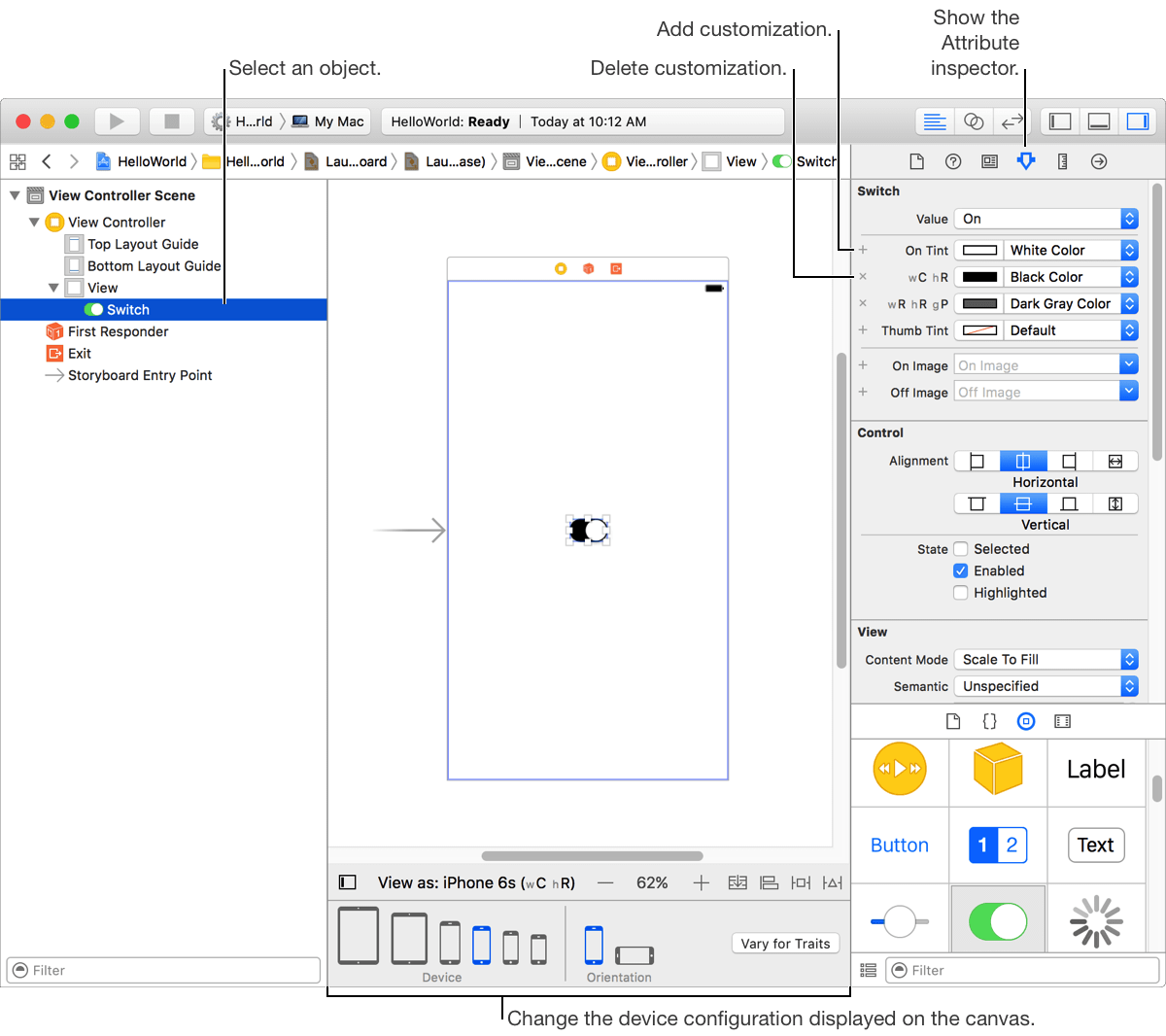
1.增加基于特征的属性值
- 在
Interface Builder界面构建器中,选择一个在画布上的对象。 - 选择检查器包含的所需属性。
- 点击接近属性控制的
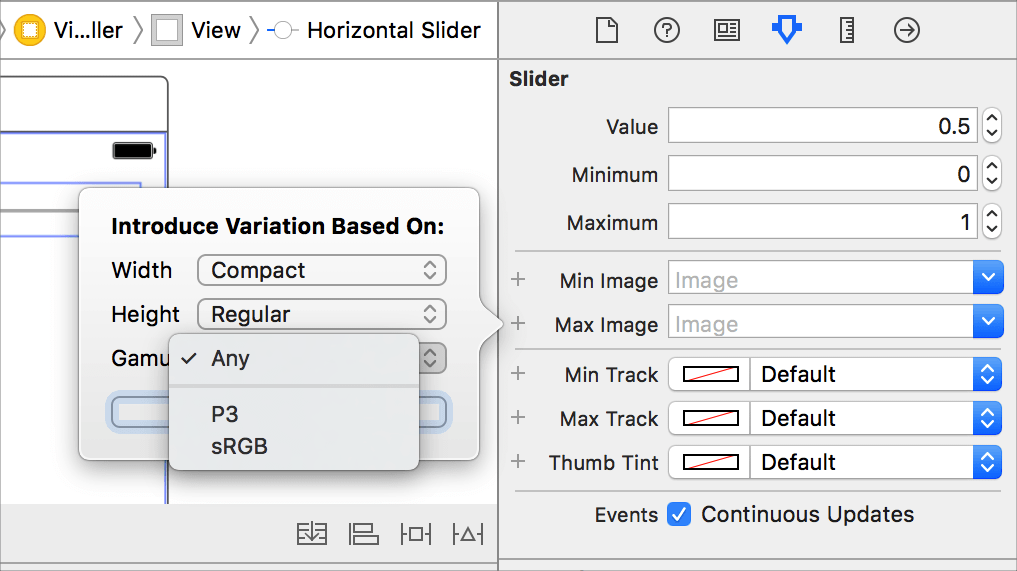
(Add Customization)增加自定义按钮(+) - 在弹出窗口中,选择一个设备配置。对于
watchOS APP,选择一个Apple Watch设备,对于tvOS APP,选择一个界面风格。对于iOS APP,从弹出框选择一个设备配置表示为Size Class和gamut颜色范围。
 选择一个设备配置后,设备配置指定的控制出现在属性控制中。
选择一个设备配置后,设备配置指定的控制出现在属性控制中。 - 改变设备配置指定的属性值。
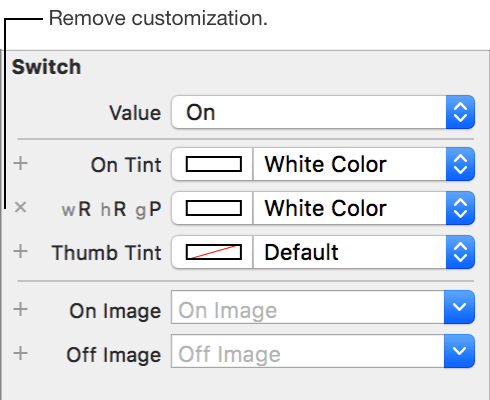
2.移除基于特征的属性值
用户界面的变量
用户界面变量是基于设备配置的一个你的用户界面变化的表示,如改变了背景颜色和其他元素时,设备设置成暗色的风格。变化可以适用于用户界面的一个元素,例如删除约束,或者一个视图类的属性或约束,如一个Label的字体。
你可以改变的:
- Size or position of a view (视图的位置或大小)
- Installation of a view (视图的装载)
- Installation of a constraint (约束的装载)
- Constraint constant (约束常量)
- Font (字体)
- Color for the font, tint, or background (字体颜色,色彩或背景)
- Layout margins (布局的间距)
- Image file (图片文件)
可以改变的特定属性取决于元素的类。
Size Class
size class 标识可用于应用程序的高度和宽度相对数量的显示空间。每个维度可以是compact紧凑的,例如,在iPhone横向的高度。或者是regular不变的,例如,iPad的高度或宽度。因为大部分APP的布局不需要改变任何可用的屏幕大小,有一个额外的值
一个视图控制器的当前size class是基于三个因素:
- 设备的屏幕大小。
- 设备的方向。
- 对于视图控制器屏幕的一部分可用。例如,当一个分屏视图控制器显示
master和detail控制器,控制器都没有进入全屏。
Interface Builder 界面构建器允许您自定义布局、约束和基于size class的对象的属性。布局然后通过size class自动调整大小。例如,,当用户从竖屏转换到横屏视图,或在iPad上打开一个split view拆分视图。
转载请注明:天狐博客 » iOS开发之特征变量(Use Trait Variations)