iPhone X(10)屏幕分辨率与适配,iOS开发适配与UI设计问题。iPhone人机交互指南。
北京时间的9月13日凌晨,美国当地时间的9月12日上午,苹果在发布会上发布了四款产品,本包括全新的Apple Watch Series 3,Apple TV 4K,iPhone 8/8 Plus,和全新iPhone X四款全新产品。其中X是数字10的意思,因此苹果将其读音读作“iPhone Ten”。
在屏幕上,iPhone X搭载了一块2436×1125分辨率的OLED显示屏,苹果将之称为Super Retina Display。它有着iPhone史上最大的458ppi,,支持HDR、3D Touch和True Tone显示。这款 OLED 屏拥有极佳的对比度、超高的分辨率、极薄的厚度、优越的亮度、宽广的色域、以及优秀的色准,3D Touch, True Tone等等功能。
苹果还引入了 Animoji(emoji 动画升级版),让你可以将乐趣延伸到日常生活中,可以直接实时映射脸部表情的动画版EMOJI。
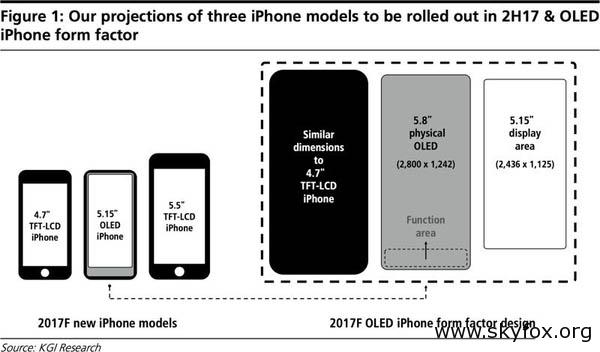
屏幕尺寸
“iPhone X”, 5.8 英寸,屏幕分辨率为 1242 x 2800
除去底部固定的功能区,屏幕显示范围的尺寸为 5.15 英寸,458ppi。
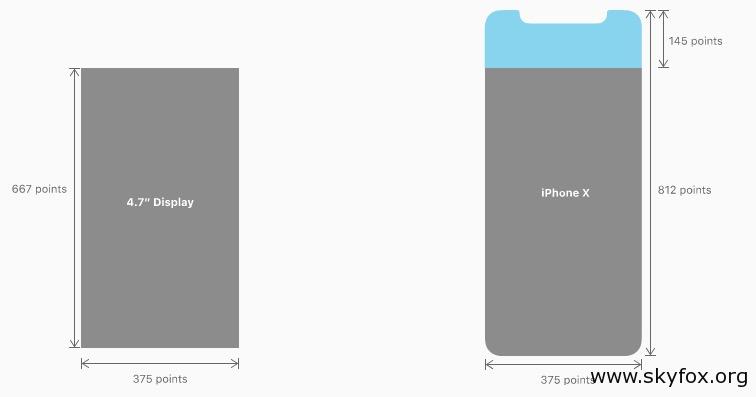
- 竖屏尺寸:1125px × 2436px(375pt × 812pt @3x)
- 横屏尺寸:2436px × 1125px(812pt × 375pt @3x)
iPhone 7 设备渲染后分辨率为 750 x 1334,逻辑分辨率只有 375 x 667。
iPhone X 设备渲染后分辨率为 1125 x 2436,逻辑分辨率是为 375 x 812。
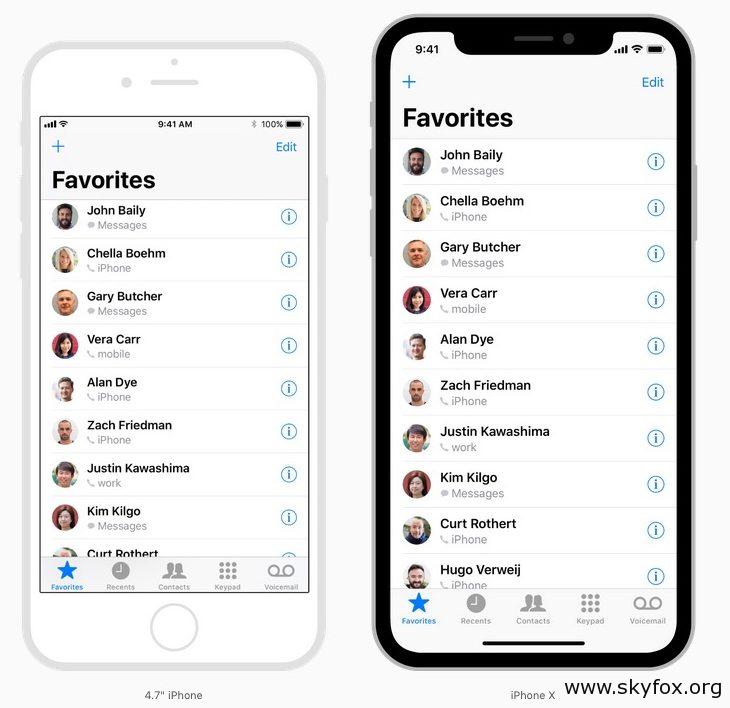
这就意味着,除去下巴的功能区,iPhone X与 4.7 寸的7同宽,但是高度多了一截。145pt,导致多出了大约 20%的垂直高度。
就是多了这一截,这一截,在UI设计方面与iOS开发适配方面都会出现或多或少的问题。
齐刘海设计也需要适配。
Layout设计适配
在针对iPhone X设计效果时,必须确保布局填满屏幕,不被设备的圆角,传感器区域(留海),或访问主屏幕的指示器挡住。
大多数应用程序使用标准的,系统提供的UI元素,比如导航栏、表视图、和集合视图自动适应设备的新形式因素。
 对于具有自定义布局的应用程序, 支持 iPhone X 也应该相对容易, 特别是当您的应用程序使用自动布局并遵守安全区域(safe area)和边界布局参考线(margin layout guides)。
对于具有自定义布局的应用程序, 支持 iPhone X 也应该相对容易, 特别是当您的应用程序使用自动布局并遵守安全区域(safe area)和边界布局参考线(margin layout guides)。
预览你的应用程序在iPhone X上开始适配之旅
你可以使用Xcode的模拟器去预览app并且检查剪裁和其他布局问题,有一些特性,如广域色,最好在实际设备上预览。
启用全屏原生分辨率。如果项目的基础 SDK 设置为 iOS 11,且拥有 Launch Storyboard (启动故事板) 或 iPhone X 启动映像,您的 app 将在 iPhone X 上以全屏显示模式运行。如果iPhoneX启动图设置错误,app上下会多出黑色空白。
检查 app 中的所有部分。确保您的用户界面正确显示,没有元素错位,重叠,错误缩放或剪切的问题。
如果 app 只有一部分在模拟器中运行 (例如,如果它主要使用 UIKit,但是具有摄像头集成功能),则您应该通过注释模拟器不支持的视图来尽可能全面地测试用户界面。了解更多关于模拟器的使用和支持技术的信息,请查阅 Simulator Help。
提供全屏体验
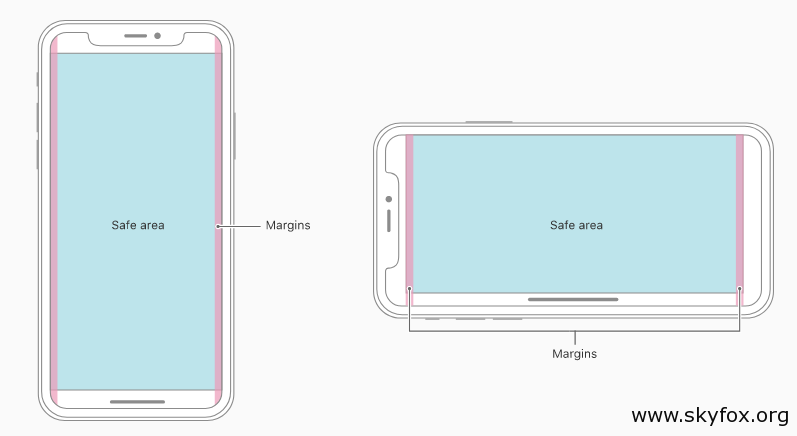
内容留边距防止剪切
一般情况下, 内容应居中并间距对称, 因此它在任何方向上看起来都很棒, 并且不被拐角或设备的传感器区域剪裁, 或者被用于访问主屏幕的指示器遮挡。为获得最佳效果, 请使用标准的、系统提供的界面元素和自动布局来构建您的界面。所有应用程序都应遵循 UIKit 定义的安全区域(safe area)和布局边距(layout margins), 从而确保基于设备和上下文的适当的间距。安全区域还可以防止内容从状态栏、导航栏、工具栏和标签栏底部漏出来。
注意状态栏的高度
在 iPhone X 上, 状态栏比其他 iPhone 要高。如果您的应用程序假定了一个固定的状态栏高度,在状态栏下相对定位内容, 则必须更新应用程序以根据用户的设备动态定位内容。请注意, 当后台任务 (如录音和定位) 处于活动状态时, iPhone X 上的状况栏不会改变高度。
如果你的应用目前隐藏状态栏,重新考虑下iPhone X再决定
在iPhone X上的显示高度比4.7寸的iPhone手机提供更多的垂直空间内容,屏幕的状态栏面积可能不会被应用程序充分利用。状态栏显示给人们有用的信息。只有在交换附加值时候才能被隐藏。e。
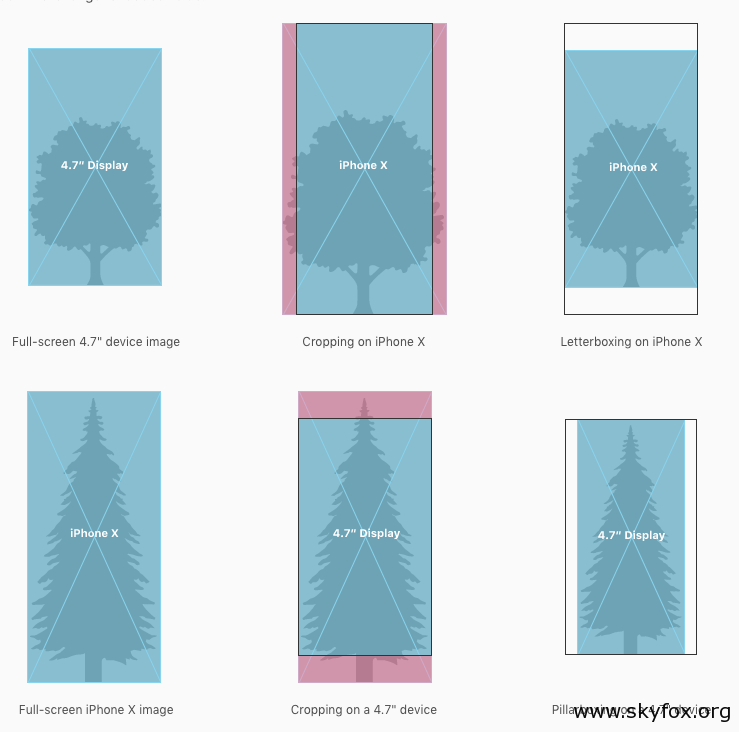
注意纵横比差异
iPhone X与4.7寸iPhone比例不同,因此, 全屏 4.7 寸iPhone图显示在iPhone X时出现裁剪或上下加框, 同样的全屏iPhone X 图显示在4.7寸iPhone上,出现裁剪或左右加框。确保重要的视觉内容在两个显示大小的视图中保持不变。
避免将控件放置于屏幕最底部或者角落
人们使用显示屏底部边缘的滑动手势来访问主屏幕和应用程序切换器, 这些手势可能会取消您在该区域实现的自定义手势。屏幕的最远的角落可能是人能接触到的最困难区域。
不要掩盖关键的显示特性
不要企图隐藏设备的圆角,传感器区域,或用于访问主屏幕的指示器。视图放在黑条屏幕的顶部和底部。不要使用像括号、挡板、形状或教学文本这样的视觉修饰来特别标示这些区域。
自动隐藏的主屏幕指示器
当自动隐藏开启的时候,如果用户没有触碰屏幕几秒钟,主屏幕指示器会淡出。当用户触摸屏幕时重新出现。此行为应仅对被动查看体验 (如播放视频或照片幻灯片) 启用。。
Layout开发适配
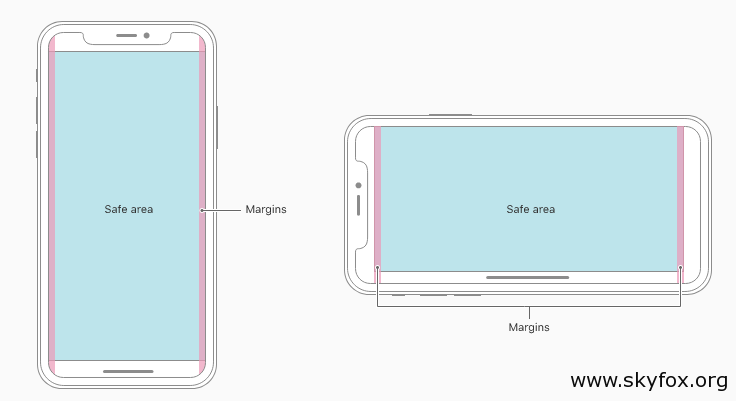
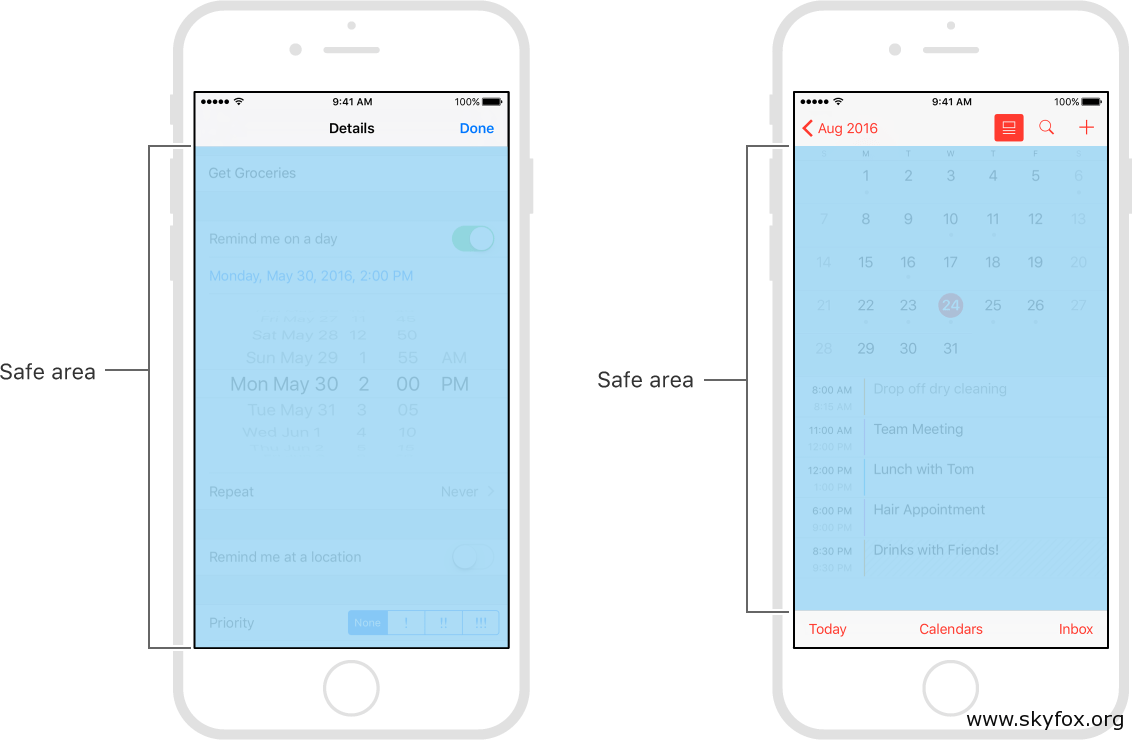
Layout Guides and Safe Area
Layout guides定义的矩形区域实际上在屏幕上不可见, 但可以帮助定位、对齐和内容间距。系统包括预定义的layout guides, 使其易于在内容周围应用标准边距, 并限制文本的宽度以获得最佳可读性。还可以定义自定义 layout guides。
遵守 UIKit 定义的安全区域和布局边距所有应用程序都应遵循 UIKit 定义的安全区域(safe area)和布局边距(layout margins), 从而确保基于设备和上下文的适当的间距。安全区域还可以防止内容从状态栏、导航栏、工具栏和标签栏底部漏出来。
从iOS 7以来,我们在整个操作系统中都有半透明的bars,苹果鼓励我们通过这些bars绘制内容,我们是通过viewController 的edgesForExtendedLayout属性来做这些的。
iOS 7 开始,在 UIViewController中引入的 topLayoutGuide和 bottomLayoutGuide 在 iOS 11 中被废弃了,取而代之的就是UIView的safeArea的概念,UIView的safeArea是描述你的视图部分不被任何内容或者bars遮挡的方法。 它提供两种方式:safeAreaInsets或safeAreaLayoutGuide来提供给你safeArea的参照值,即 insets 或者 layout guide
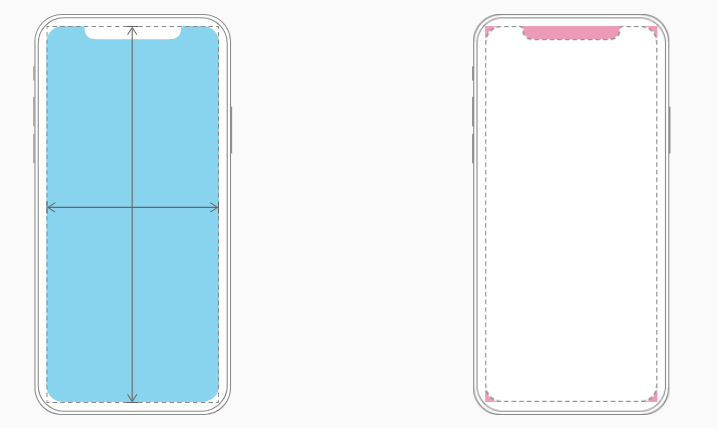
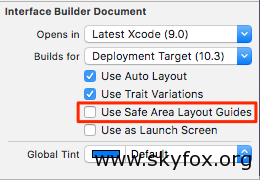
Xib/Storyboard中开启
蓝色区域即为safeArea
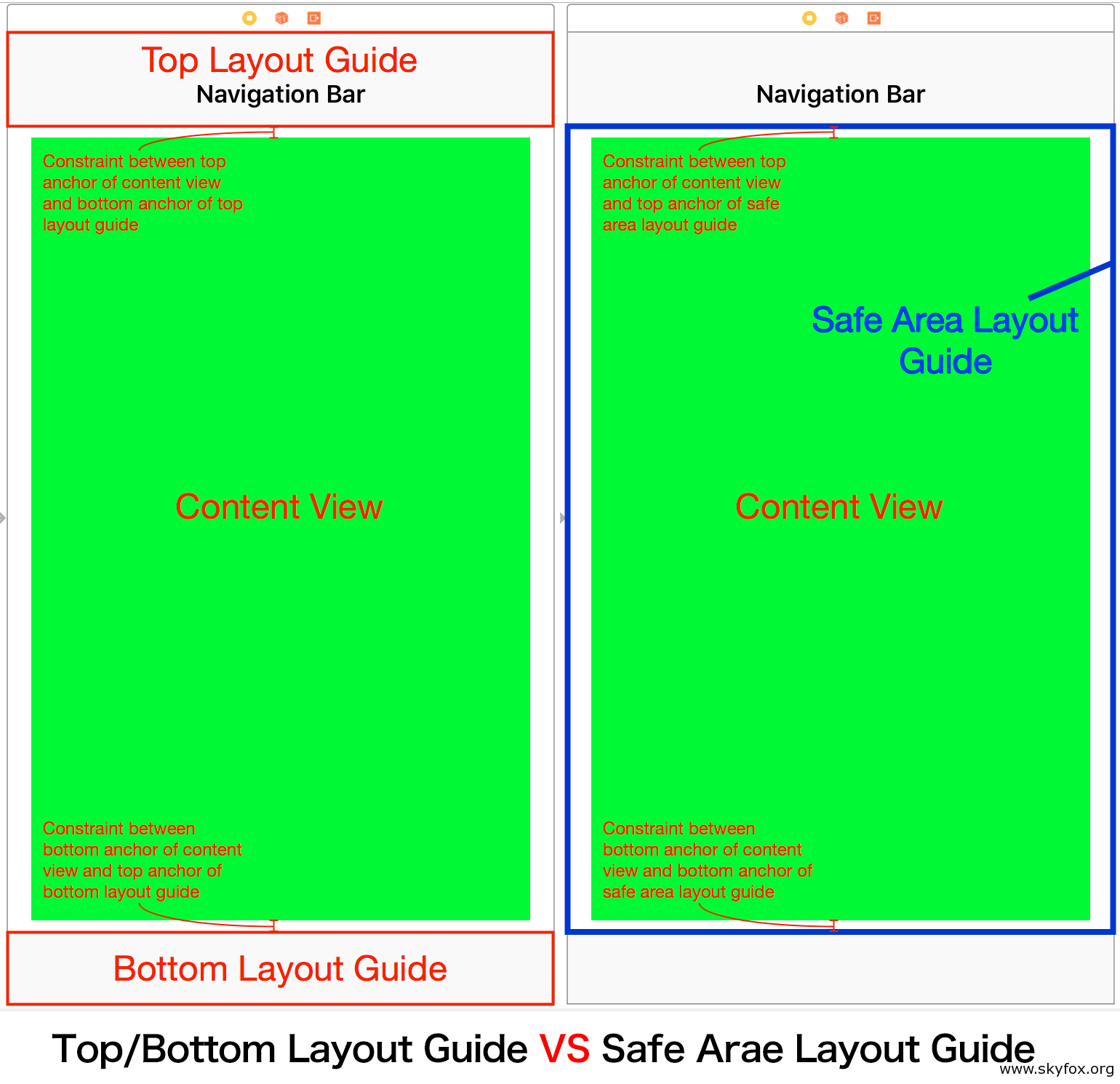
Top/Bottom Layout Guide VS Safe Arae Layout Guide
|
1 2 3 |
- equalTo: view.topAnchor, - constant: 64 + equalTo: view.safeAreaLayoutGuide.topAnchor |
iPhone X机型判断
目前还不知道iPhone X的Devive Model,可以拿分辨率来判断。
|
1 |
#define iPhoneX ([UIScreen instancesRespondToSelector:@selector(currentMode)] ? CGSizeEqualToSize(CGSizeMake(1125, 2436), [[UIScreen mainScreen] currentMode].size) : NO) |
SDK兼容
使用新API时,要从编译时与运行时同事判断。才是彻底的SDK兼容。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
//__IPHONE_11_0 判断最好直接使用数值,使用低版本SDK的时候,__IPHONE_11_0未必在系统中存在 // 编译时判断:检查SDK版本 #if __IPHONE_OS_VERSION_MAX_ALLOWED >= 110000 // 运行时判断:检查当前系统版本 if ([UIDevice currentDevice].systemVersion.floatValue > 11.0f) { self.view.safeAreaLayoutGuide; } else { // 用旧的代替 self.topLayoutGuide; } #else // 用旧的代替 self.topLayoutGuide; #endif } |
原生控件frame变化
在iPhone X系统会自动修改StatusBar与Tabbar的高度,Tabbar从49pt变为83pt。StatusBar由20pt变为了44pt
举个例子。原生的Tabbar高度为49pt.当iPhone X时候自动变为了83pt,自动拉伸了34pt。有很多反人类但是必须得做的需求是,需要把tabbar。高度改为非原生值,比如改成写死值55.
这时候iPhonex 中就有问题了。所以要换个方法,不要写死值。要么加变化量。要么单独判断下。iPhone X不变高度。
812pt-667pt = 145pt,145pt-状态栏增加的20pt-tabbar增加的34pt = 91pt,意味着全使用原生bars的app,如果不是tableview那种页面。有91pt的空白距离要设计上来做处理。
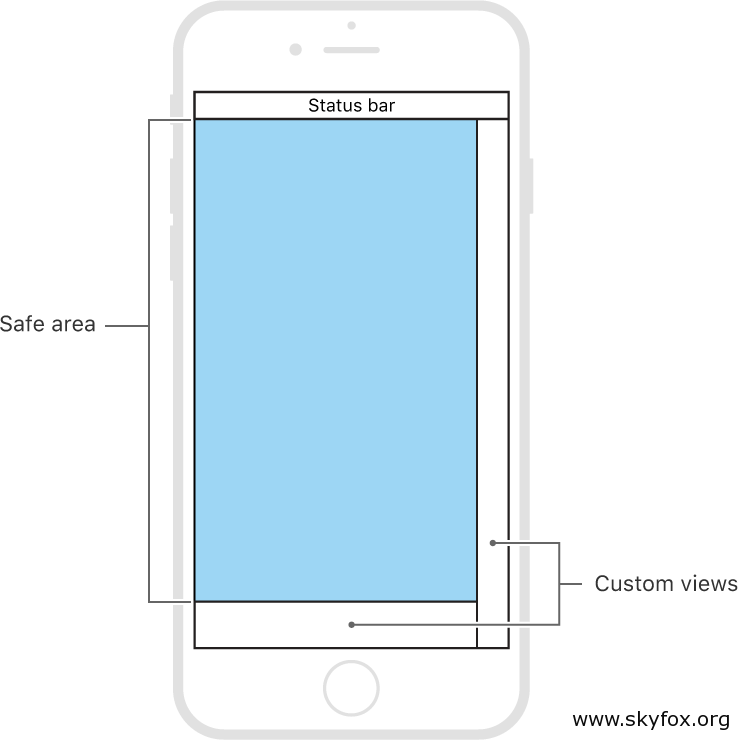
安全区域扩展到包括自定义视图 additionalSafeAreaInsets
自定义insets修改视图的安全区域。
您的容器视图控制器可以通过嵌入式子视图控制器的视图显示自己的内容视图。 在这种情况下,请更新子视图控制器的安全区域,以排除容器视图控制器内容视图覆盖的区域。 UIKit容器视图控制器已经调整其子视图控制器的安全区域来解释内容视图。 例如,导航控制器可以扩展其子视图控制器的安全区域,以便导航栏。
要扩展嵌入式子视图控制器的安全区域,请修改additionalSafeAreaInsets属性。 假设您定义一个容器视图控制器,可以在屏幕的底部和右侧边缘显示自定义视图,如图所示。由于子视图控制器的内容位于自定义视图下方,因此必须扩展子对象的底部和右侧插入。
在容器视图控制器的viewDidAppear方法进行修改,因为视图添加到视图层次结构中,视图的安全区域inset不正确。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
override func viewDidAppear(_ animated: Bool) { var newSafeArea = view.safeAreaInsets // Adjust the safe area to accommodate // the width of the side view. if let sideViewWidth = sideView?.bounds.size.width { newSafeArea.right += sideViewWidth } // Adjust the safe area to accommodate // the height of the bottom view. if let bottomViewHeight = bottomView?.bounds.size.height { newSafeArea.bottom += bottomViewHeight } // Adjust the safe area insets of the // embedded child view controller. let child = self.childViewControllers[0] child.additionalSafeAreaInsets = newSafeArea } |
iPhone X状态栏图标元素结构变了
我们之前通过遍历foregroundView,UIStatusBarDataNetworkItemView可以找到wifi信号强度。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
- (void)getSignalStrength{ UIApplication *app = [UIApplication sharedApplication]; NSArray *subviews = [[[app valueForKey:@"statusBar"] valueForKey:@"foregroundView"] subviews]; NSString *dataNetworkItemView = nil; for (id subview in subviews) { if([subview isKindOfClass:[NSClassFromString(@"UIStatusBarDataNetworkItemView") class]]) { dataNetworkItemView = subview; break; } } int signalStrength = [[dataNetworkItemView valueForKey:@"_wifiStrengthBars"] intValue]; NSLog(@"signal %d", signalStrength); } |
由于iPhoneX的留海设计,所以元素与布局都发现了变化。
|
1 |
id statusBar = [[UIApplication sharedApplication] valueForKeyPath:@"statusBar"]; |
断点后执行
|
1 |
po [statusBar recursiveDescription] |
即可查看新的结构
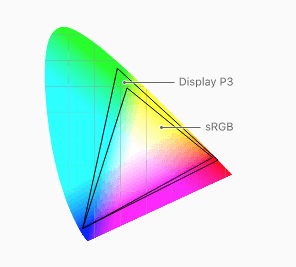
Color适配
iPhone X支持P3色彩空间,从而产生更丰富,比sRGB更饱和的颜色。
使用广域色来增强视觉体验
在此之前,大多数捕获的照片都是 sRGB 色域。由于 sRGB 色域与大多数显示器能很好地兼容,因此它也成为网络上共享图像的标准。虽然 sRGB 在大多数时候都能很好地表现显示器的色彩,但是随着显示器和相机技术的提高,sRGB 开始显现它的不足。
使用广域色的照片和视频更加逼真, 使用广域色的可视化数据和状态指示器更具影响力。请参阅色彩管理。
通常在开发上通常我们使用sRGB来设置颜色,因为sRGB兼容性是最好的。
早在iOS10也已经提供了P3色彩空间与设置方法
|
1 2 |
+ (UIColor *)colorWithDisplayP3Red:(CGFloat)displayP3Red green:(CGFloat)green blue:(CGFloat)blue alpha:(CGFloat)alpha NS_AVAILABLE_IOS(10_0); - (UIColor *)initWithDisplayP3Red:(CGFloat)displayP3Red green:(CGFloat)green blue:(CGFloat)blue alpha:(CGFloat)alpha NS_AVAILABLE_IOS(10_0); |
Gestures
iPhone X使用屏幕边缘手势提供访问home屏幕功能,app切换,通知中心和控制中心。
避免干扰系统的屏幕边缘手势
人们依靠这些手势在每个应用程序中工作。在极少数情况下, 像游戏这样的沉浸式应用程序可能需要自定义屏幕边缘手势, 优先于系统的手势, 第一次swipe调用应用程序特定的手势, 第二swipe调用系统手势。此行为 (称为边缘保护) 应谨慎实施, 因为它使人们更难访问系统级操作。参考章节Gestures.
额外的设计考虑
引用正确的验证方式
iPhone X 使用Face ID 进行验证。如果您的应用程序集成了苹果支付或其他系统认证功能, 不要在 iPhone X上引用Touch ID验证, 同样的请确保您的应用程序不在支持Touch ID 的设备上引用 "Face ID"。参考章节 Authentication.
不要重复提供键盘功能
在iPhone X中,Emoji/Globe 按钮和 Dictation 按钮也自动显示在键盘的下方,即使使用自定义键盘。你的应用程序不能影响这些按钮,所以避免引起混乱,不要在你的键盘再次添加他们。
参考章节 Custom Keyboards.
扩展阅读
UILayoutGuide, layoutMarginsGuide, readableContentGuide, and safeAreaLayoutGuide.
人机交互指南iPhone X:https://developer.apple.com/ios/human-interface-guidelines/overview/iphone-x/
Designing for iPhone X:https://developer.apple.com/videos/play/fall2017/801/
Adaptivity and Layou:https://developer.apple.com/ios/human-interface-guidelines/visual-design/adaptivity-and-layout/
Positioning Content Relative to the Safe Area :https://developer.apple.com/documentation/uikit/uiview/positioning_content_relative_to_the_safe_area?language=objc
iPhone X UI 设计模板 :https://developer.apple.com/design/resources/#ios-apps
转载请注明:天狐博客 » iPhone X(10)屏幕分辨率与适配